ReactJS and Redux: A Comprehensive Guide
admin

Introduction
React Redux is a powerful combination of two popular JavaScript libraries used to build complex web applications. React is a JavaScript library for building user interfaces, while Redux is a predictable state container for JavaScript apps. When used together, React Redux can help developers build scalable and maintainable web applications with ease. Redux provides a centralized location for storing the state of an application, making it easy to manage and update. React Redux also provides several key benefits, including improved performance, simpler code, and better debugging capabilities.
What is Redux?
Redux is a state management library for JavaScript applications that provides a scalable way of managing the state of an application. It was created by Dan Abramov and Andrew Clark in 2015 and has since become one of the most popular libraries for managing state in complex web applications.
The key concept behind Redux is actions, reducers, and the store.
- Store: The entire state of an application is stored in a single object called the “store”. This makes it easy to access and manipulate the state from anywhere in the application.
- Actions: The state can only be modified through “actions”. Actions are simple objects that describe what happened in the application. Actions are typically triggered by user events, such as button clicks or form submissions. The main function of the action is to send data from the application to the Redux store.
- Reducers: “Reducers” are functions that take the current state and an action as input, and return a new state based on the action.
Here’s what that data flow looks like visually:

In the above picture, State describes the condition of the app at a specific point in time. The UI is rendered based on that state. When something happens (such as a user clicking a button), the state is updated based on what occurred. The UI re-renders based on the new state.
What is React Redux?
React Redux is a library that provides bindings between React and Redux. It enables React components to interact with the Redux store and dispatch actions to update the state. React Redux provides two main components: Provider and Connect.
- The Provider component is used to wrap the root component of your React application. It provides the Redux store to all components in the app, making it accessible via the connect method.
- The Connect component is used to connect a React component to the Redux store. It provides access to the state and dispatch methods, allowing the component to update the state and trigger actions.
Benefits of React Redux
React Redux has several benefits, including:
- Predictable state management: Redux provides a predictable state container, making it easier to manage and update the state of your application.
- Separation of concerns: React components can focus on rendering the UI, while Redux handles the state management.
- Scalability: React Redux scales well, making it suitable for building large and complex web applications.
- Debugging: Redux provides a dev tools extension that makes it easier to debug and inspect the state of your application.
How to use React Redux
Don’t miss out, I can provide you with a step-by-step guide on how to use React Redux in your React applications:
1. Create a new React application: First, create a new React application using Create React App or any other method you prefer:
npx create-react-app react-redux-todo
cd my-app
2. Create a new React application: First, create a new React application using Create React App or any other method you prefer:
npx create-react-app react-redux-todo
cd my-app
3. Install Redux middleware packages: To use Redux middleware, you need to install two packages: redux-thunk, redux-persist, and @reduxjs/toolkit. This can be useful for things like logging, handling asynchronous actions, or modifying the action itself. You can install these packages using npm or yarn:
npm install redux-thunk redux-persist @reduxjs/toolkit
4. Create a Redux store: The Redux store is where your application’s state is stored.
First, Create a new directory store in the src directory.
mkdir src/store
Inside the store directory, create a new file called index.js:
touch src/store/index.js
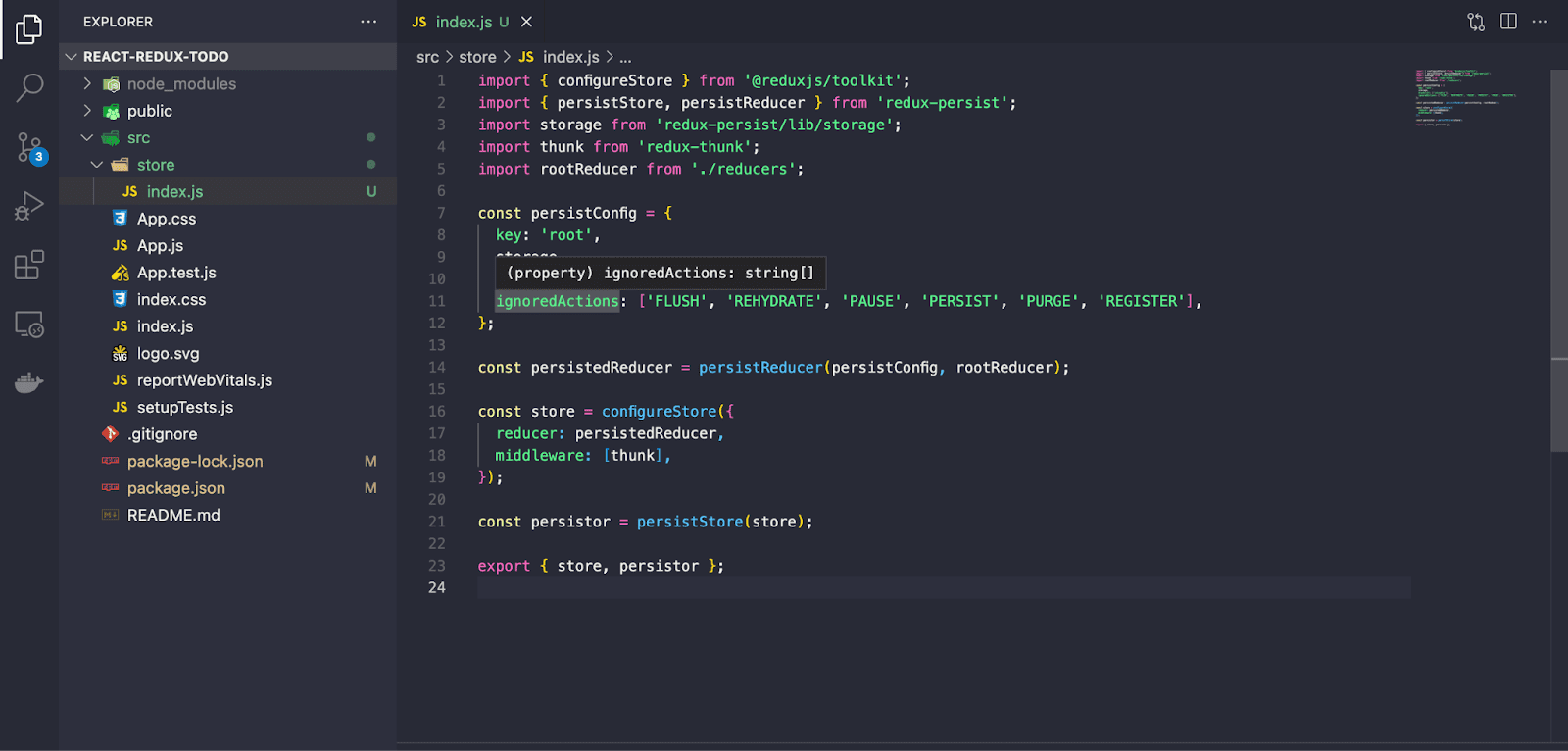
Open the index.js file and create the Redux store. You can create a Redux store by importing the configureStore, a helper function provided by the @reduxjs/toolkit package. Here’s an example:

In this example, configureStore takes an object with a reducer property, which is a combined reducer function that you create using the combineReducers function from the redux package. You can also pass in an optional middleware property to add additional middleware to the store, and a devTools property to enable the Redux DevTools Extension.
5. Create single or multiple reducers:
First, create directory in the src/reducers, src/reducers/todos and src/reducers/counter directories for multiple reducers:
mkdir src/reducers
mkdir src/reducers/todos
mkdir src/reducers/counter
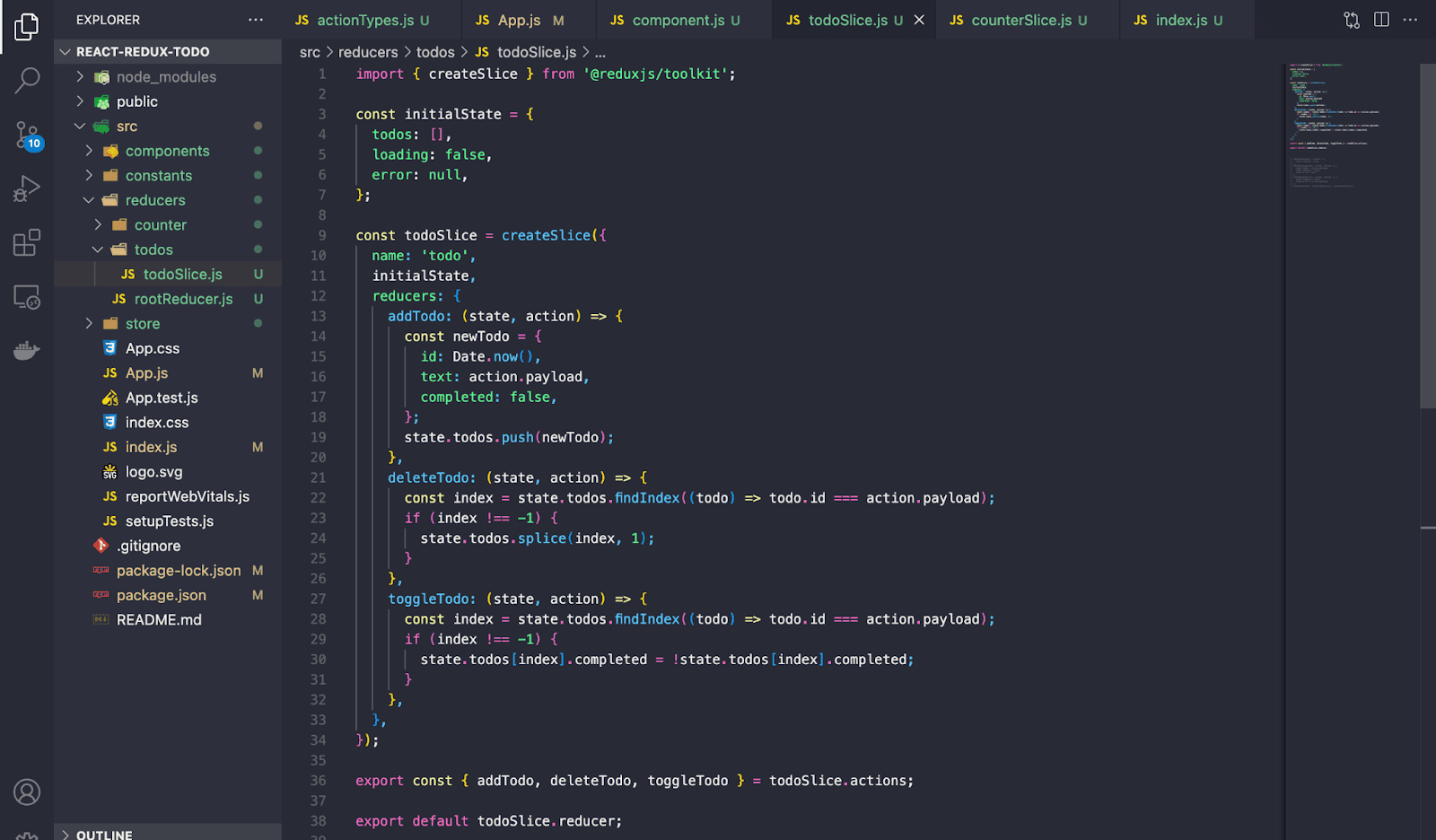
Create Todo reducers: Create todoSlice.js inside the src/reducers/todos/ and add actions such as addTodo, deleteTodo, and toggleTodo to the reducer object. Here’s an example:

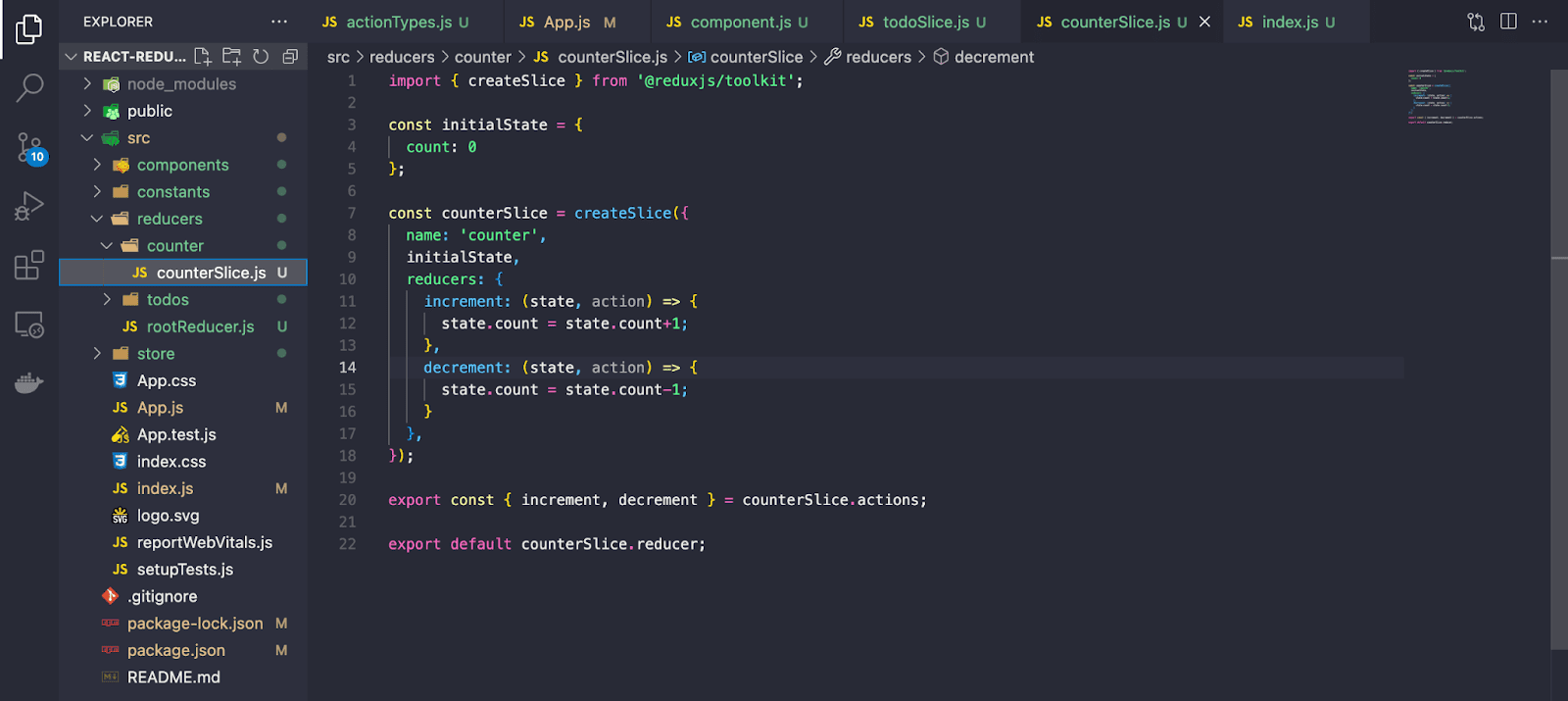
Create Counter reducer: Create counterSlice.js inside the src/reducers/counter/ and add actions such as increment or decrement to the reducer object. Here’s an example:

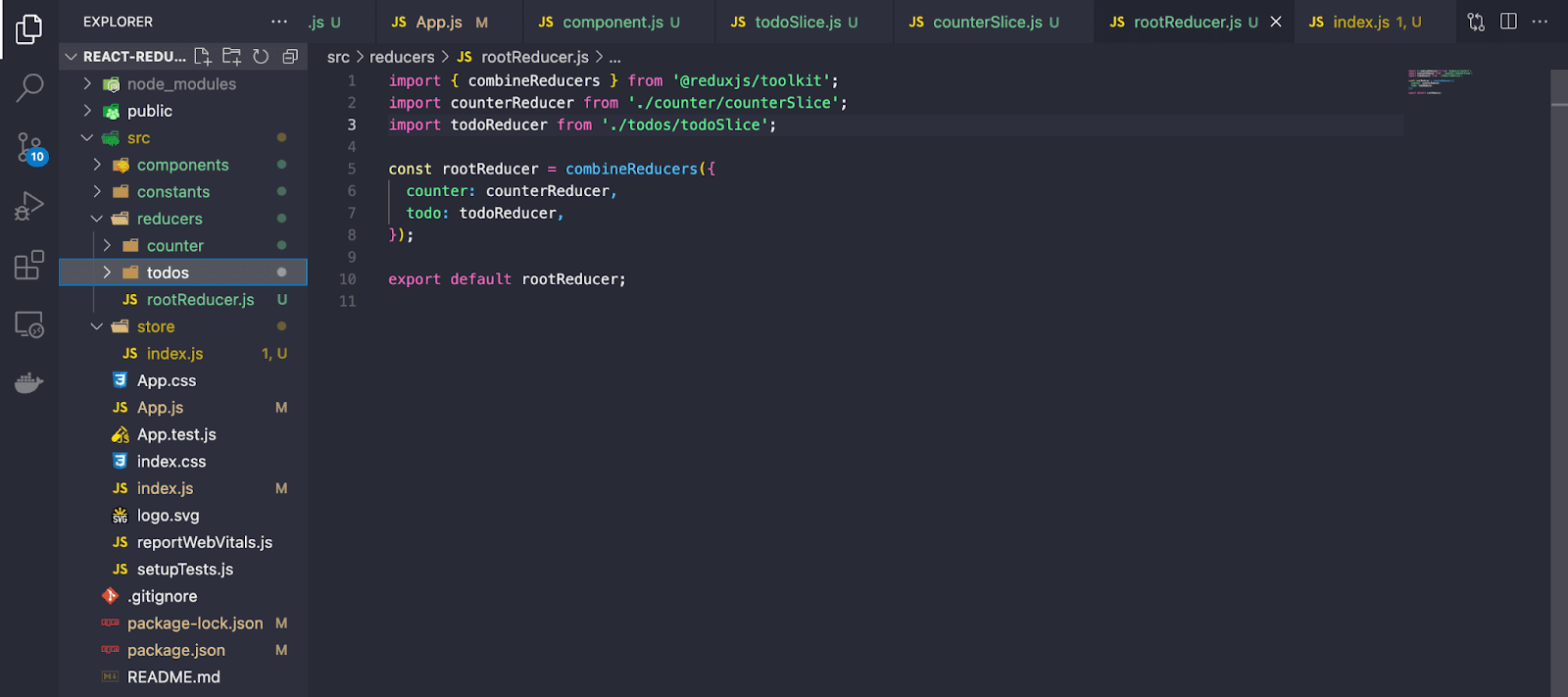
6. Now combine your reducers into a single root reducer using combineReducers. Create a rootReducer.js to combine all the reducers. Here’s an example:

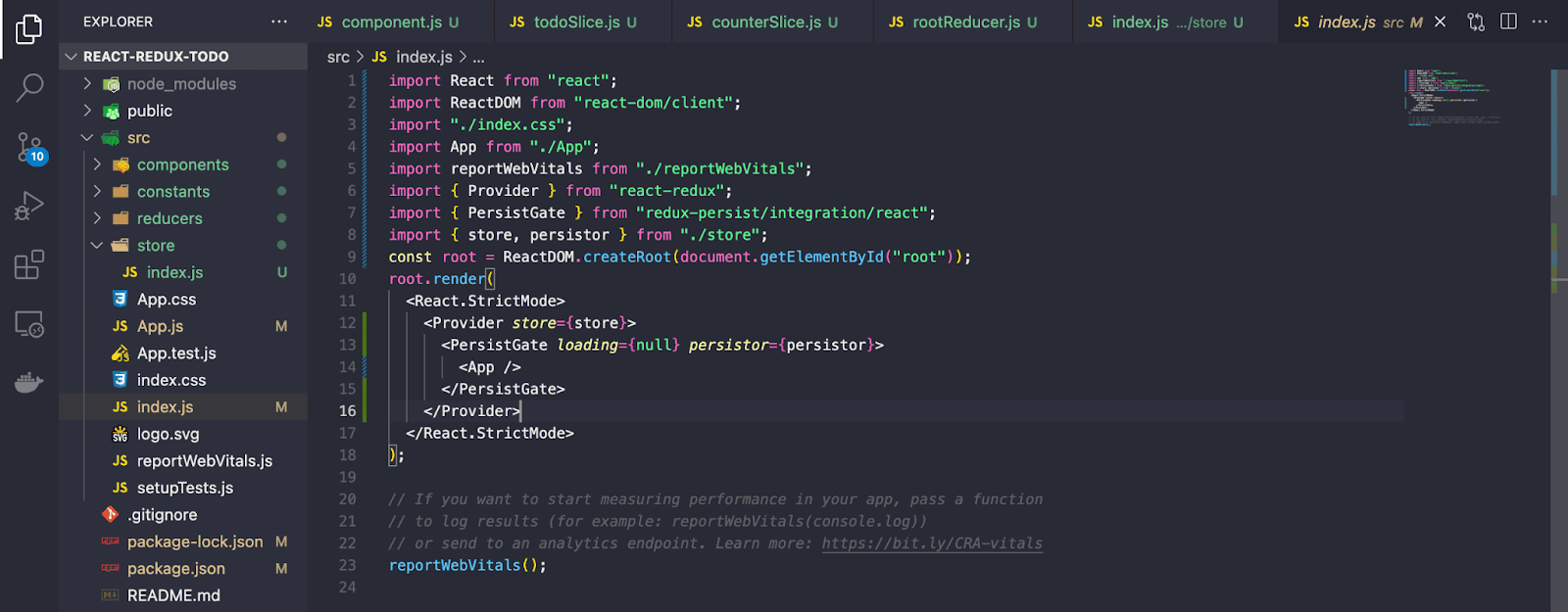
7. Open the src/index.js file and import the Provider component from react-redux, the store, and persistor objects from store/index.js. Wrap the App component with the Provider component and PersistGate component:

8. Dispatch actions: To update the state in your Redux store, you need to dispatch actions. Create a component.js to showcase Counter and Todos and use the dispatch function provided by React Redux to dispatch actions from your React components. Here’s an example code:

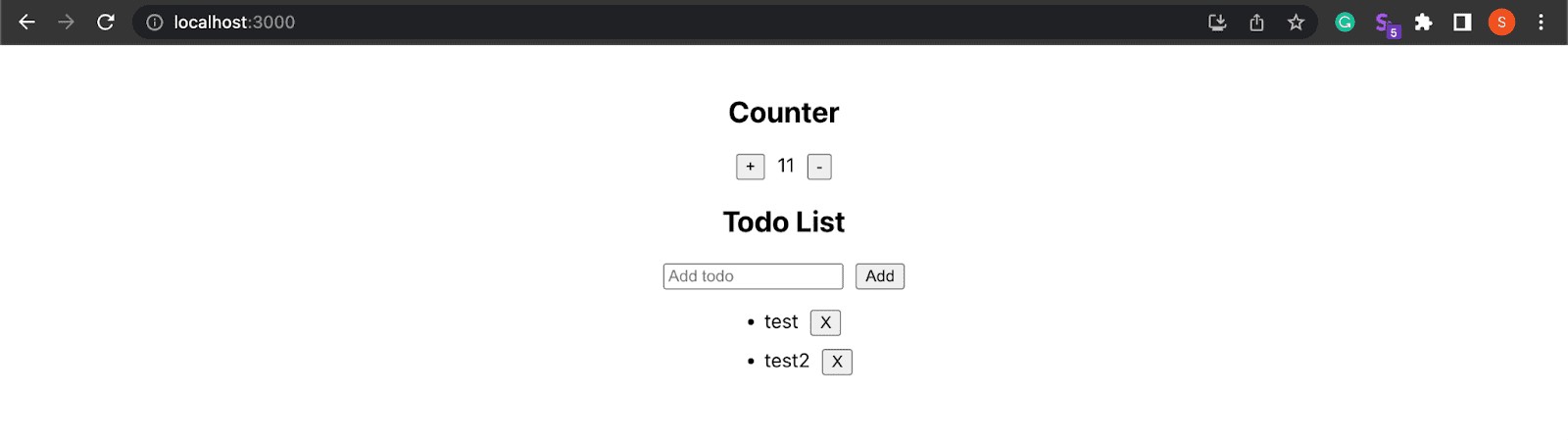
9. Now, run the app using ‘npm start’.

Conclusion
React Redux is a powerful combination of two popular JavaScript libraries that provides a predictable way of managing the state of your application. It has several benefits, including predictable state management, separation of concerns, scalability, and debugging. To use React Redux, you need to install it, create a Redux store, and use the Provider and Connect components to connect your components to the store. With React Redux, you can build scalable and maintainable web applications with ease.


