
Building AI Agents: The Architecture Guide We Wish We Had
Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Duplicate code is a repetition of a line or a block of code in the same file or in different files in the same project. Code duplication poses big problems to the software. Even code that has similar functionalities are said to be duplications.

Let us write generic angular code which can display 2 different types of objects, Order and Payment. In the figure below, you will see the list of orders and payments. A single generic list component handles both the objects.


Let us assume that there is a server api which returns the list of objects in the following format


“pagination_info”: gives the page information for the list“
object_list”: list of objects (orders/payments)
Consumes the list sent by the server and displays the list using a generic list component.
This file has mappings for order and payment objects returned by the server. It does the following

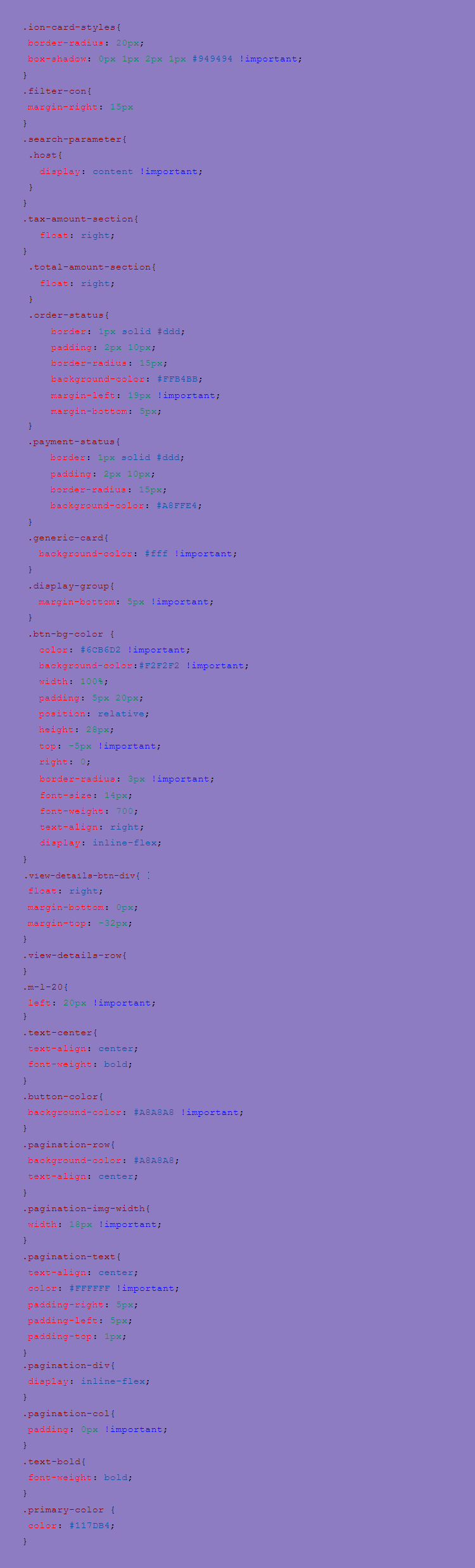
The Generic List component will have the code to display the List UI. This is a simple List with card View. You can have your own design as per the requirement.
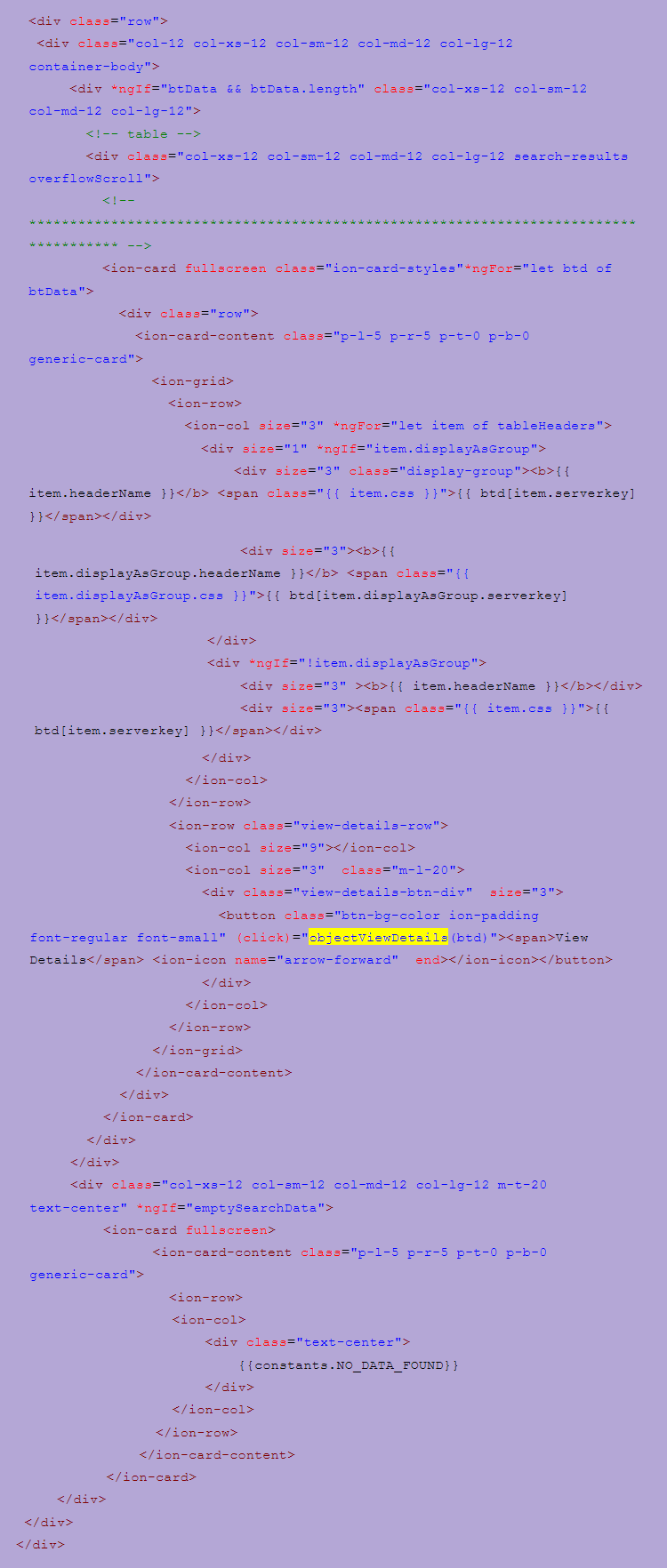
generic-list.component.html will look like the following. We have used Ionic framework along with angular.



Now, your Order List component will look like the following. If you notice, Here we do not write any UI code. We just pass the data to the generic list component


Now, your Payment List component will look like the following. If you notice, Here we do not write any UI code. We just pass the data to the generic list component

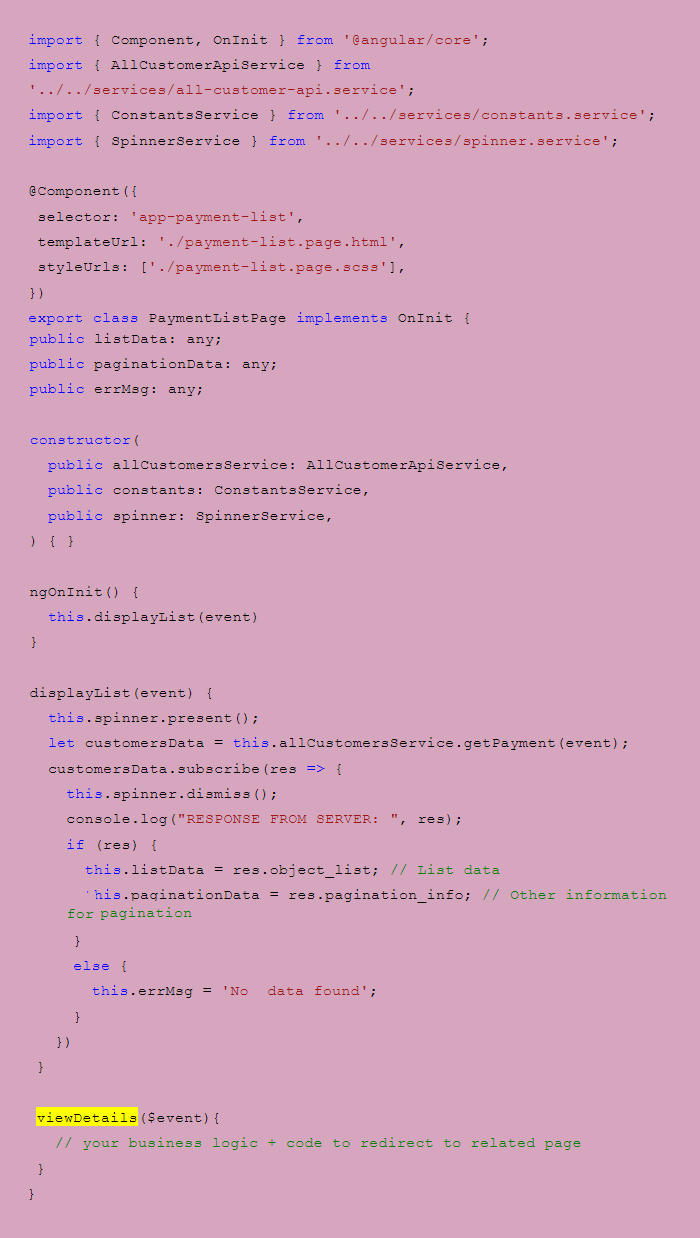
payment-list.page.ts code will look like the following.

We have built many angular applications. Contact us for your angular development needs.

Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Angular Best Practices for Scalable and High-Performance Applications Introduction Staying current with Angular’s latest features is key to writing efficient, scalable, and maintainable applications. This

Breaking the API Mold: A new era of AI-Driven Customer Journeys In the fast- paced world of financial services, speed, accuracy and scalability are critical.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |