
The Day I Learned SQL Doesn’t Care About My Feelings
The Day I Learned SQL Doesn’t Care About My Feelings Last Thursday, right after standup, one of our senior engineers walked over to my desk.

Your marketing team may want to run various marketing campaigns to promote your apps. For example, they may create Google ads, Facebook campaigns, Instagram campaigns or use ads on other popular websites. These can all turn out to be expensive for an organization. Marketing teams would want to know which of these campaigns yield better results for them so that they can fine tune their strategy. Hence they would want to be able to track which sources lead to more app installations.
To track the source of android application installations we can use different UTM parameters for different sources. (UTM parameters are short text codes that you add to URL (or links) to help you track the performance of web page or campaign)
The dynamic links feature in Firebase supports this. Firebase allows us to create dynamic links which have the UTM parameters embedded in them. We can generate a unique link for each source that the marketing campaign targets. This way, we will know which source translates to more app installations.
We have to add dynamic link support to our android app to make use of this feature.
The app can also get the URL from which the app installation was invoked and hence can get access to the UTM parameters for any further processing.
The UTM parameters can be sent to analytics engines like Google Analytics for marketing reports.
Firebase pushes the UTM parameters to Google Analytics. We can use this or we can also handle this in our application and use firebase dynamic link api to push the parameters to Google Analytics.
To add dynamic link support for the apps, we need to create a project in Firebase. This can be done directly from Android Studio or from Firebase console. I have explained the steps to do that using the Firebase console.
Using Firebase console(recommended):
To add dynamic link support for the apps, we need to create a project in Firebase. This can be done directly from Android Studio or from Firebase console. I have explained the steps to do that using the Firebase console. Using Firebase console(recommended):

Enter your brand domain or choose Google provided domains and this will be used as the project information segment in Dynamic links. Once the verification is completed, click on Finish.

For every new UTM link we want, we have to create a dynamic link here. Click on “New Dynamic Link” button

You can customize the short link URL. Click ‘Next’ to set up a dynamic link.

Add the deep link URL. This is the URL to which the user will be redirected, if you choose “Open the link URL in a browser” in the next step.
Click Next to define behaviour for iOS then Android.

For iOS you can choose the iOS app configured for Firebase else keep it as.

For Android choose the Open deep link in your Android App, select your Android app package from dropdown for which you want to use dynamic links.
If the app is not installed you can send the customer to Google Play Store or custom URL(your website..)
Click Next to add campaign tracking, social tags to dynamic link which is optional but through this we can send the tracking parameters to Google Analytics for the app source tracking.

Firebase will send the campaign source, campaign medium, campaign name to google analytics account configured earlier.
Click on Create, you will be redirected to ‘Dynamic Links’ page with created URL as:

Now as we see there is an URL marked in the above screenshot : https://techpearl.page.link/m1cU
You can use this URL in your campaigns. When this URL is clicked in a mobile, this will launch the app, if installed or it will take the user to Google Play Store link for the app or open a custom URL depending on the configuration.
If the URL is clicked on a non-android device, then the user will be redirected to the deep link URL configured.
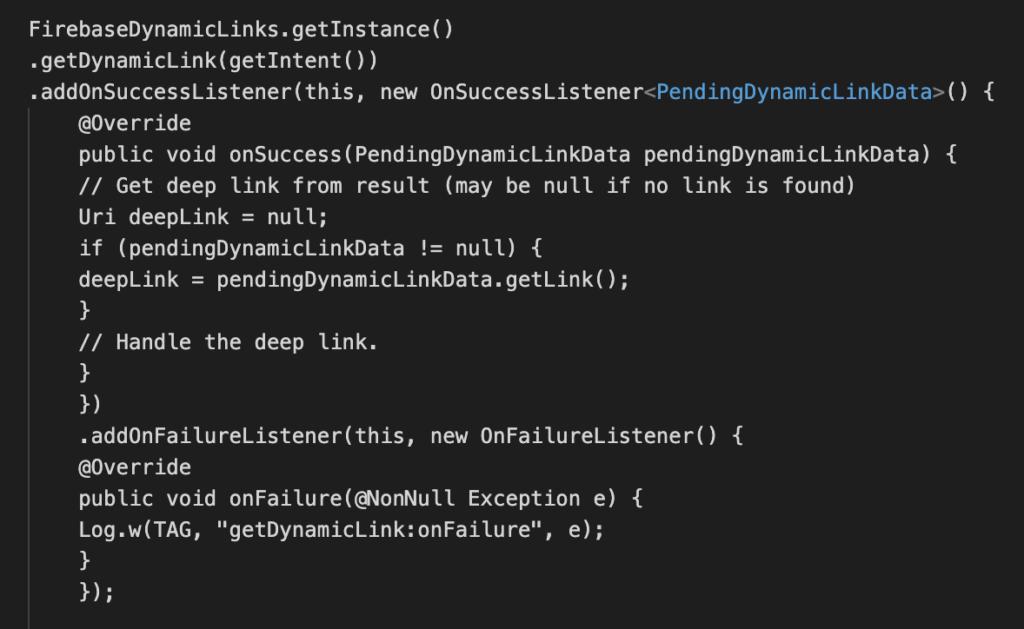
Add the following in MainActivity.java:

If Google Analytics is configured in Firebase, Firebase will send the utm parameters to Google Analytics.
You can also parse the UTM parameters from the above link and take any custom action.
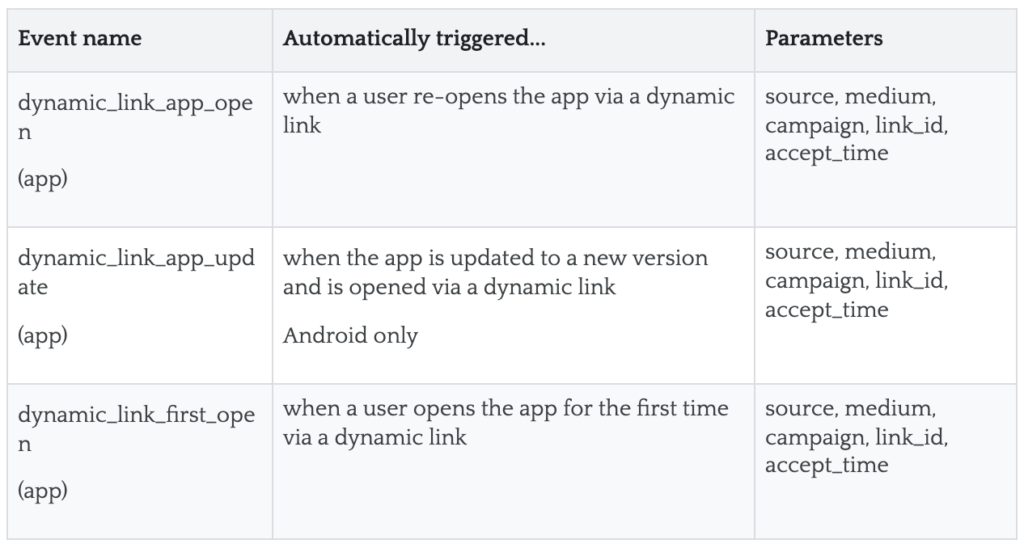
On default case Firebase sends these events with UTM parameters to Google Analytics.

To view the above event data you can go to Google Analytics console-> All events -> click on any event name mentioned above dynamic_link_app_open-> you can see the data related to the above mentioned parameters.
To track the number of new app installations, checkout the dynamic_link_first_open event in Google Analytics.
Contact us to build applications which integrate seemlessly with Firebase.

The Day I Learned SQL Doesn’t Care About My Feelings Last Thursday, right after standup, one of our senior engineers walked over to my desk.

Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Angular Best Practices for Scalable and High-Performance Applications Introduction Staying current with Angular’s latest features is key to writing efficient, scalable, and maintainable applications. This
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |