
Building AI Agents: The Architecture Guide We Wish We Had
Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Amazon CloudFront is a web service that speeds up the distribution of static and dynamic web content, such as html, css, javascript, and image files.
This article will cover the steps to host an Angular web app in AWS CloudFront. Angular is a development platform that aims to make web development feel effortless, focused on developer productivity, speed and testability.
You need appropriate permissions on S3, CDN and AWS Certificate Manager.
A content delivery network(CDN) refers to a geographically distributed group of servers that work together to provide fast delivery of internet content.


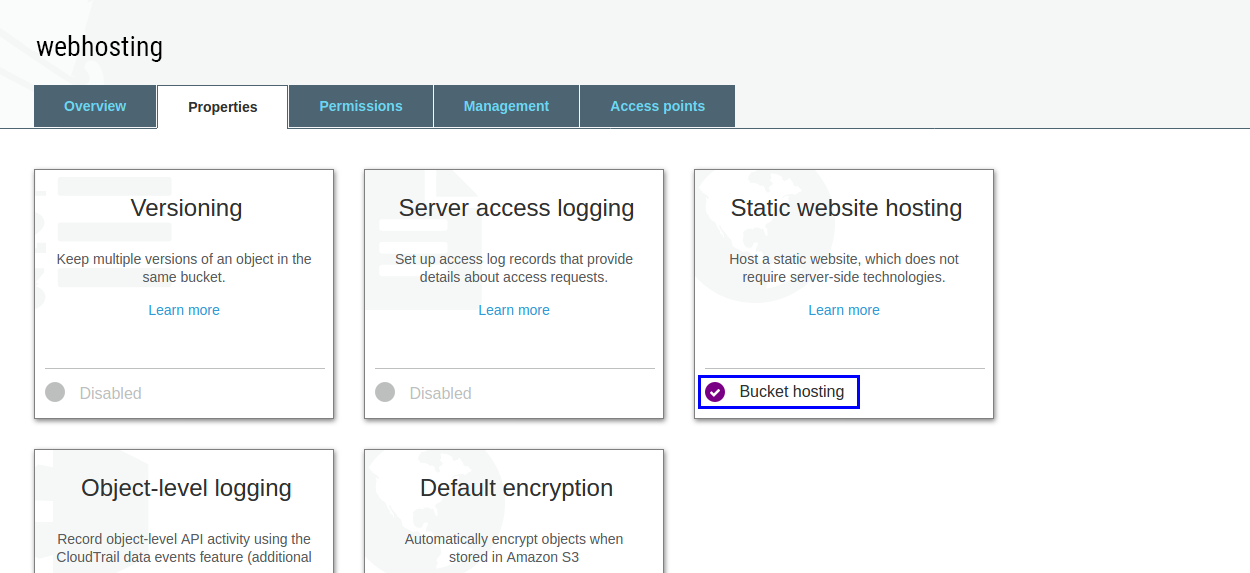
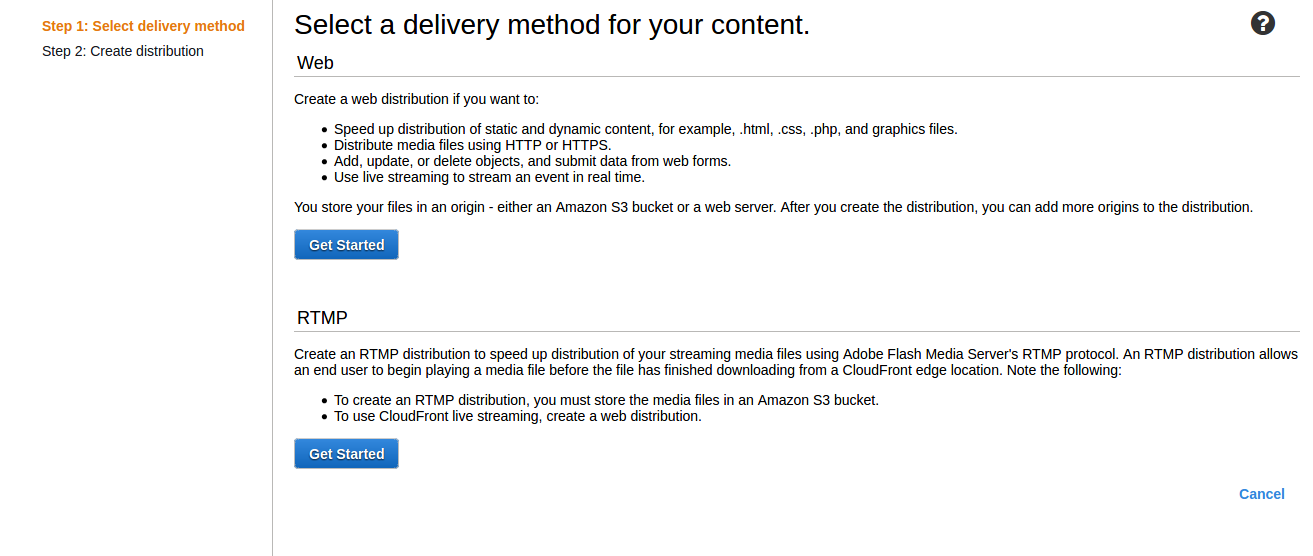
There are two possible options
Refer to this document to set bucket policy


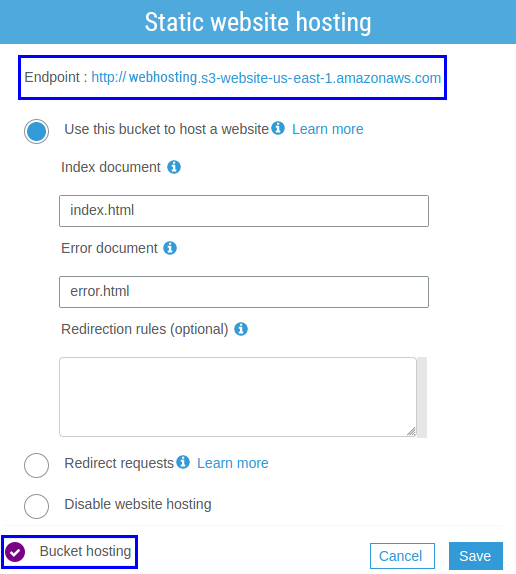
Set “Origin Domain name” as the Endpoint of Static website hosting (Step No 2)



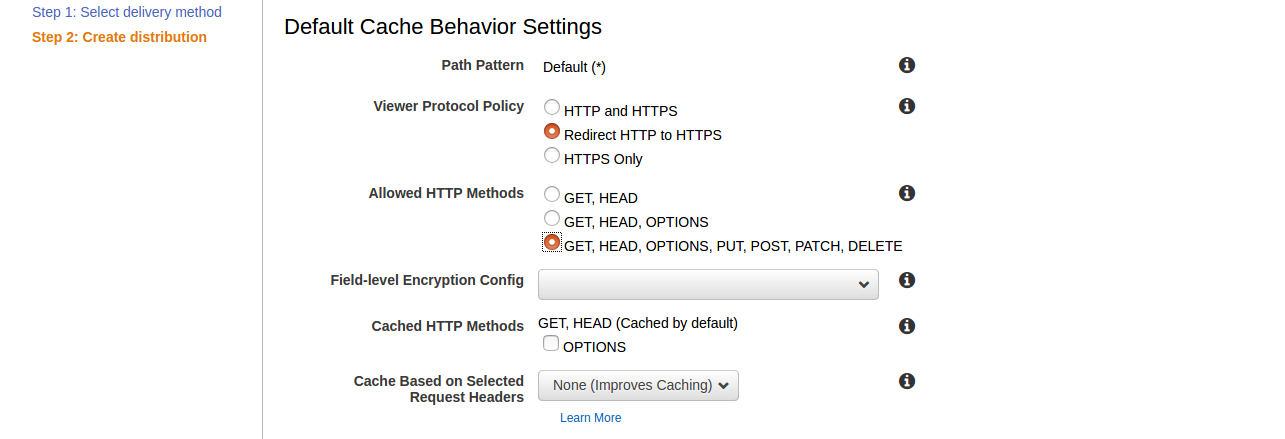
Compress Objects Automatically – Select “Yes” for a better performance



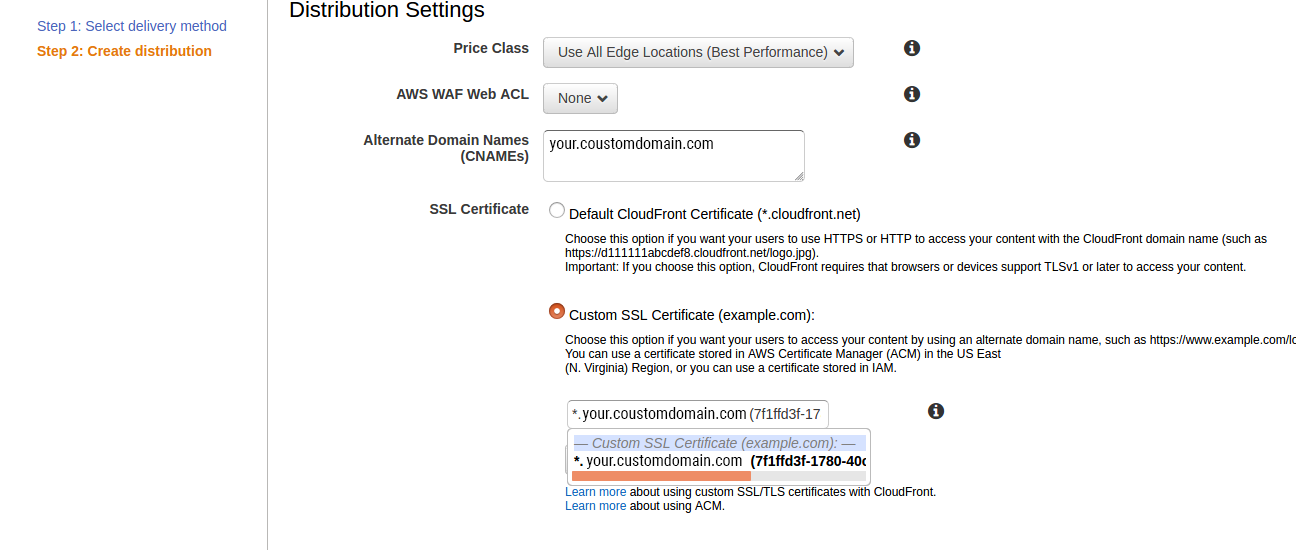
CNAME – website name. (Optional, use this for user-friendly website name)
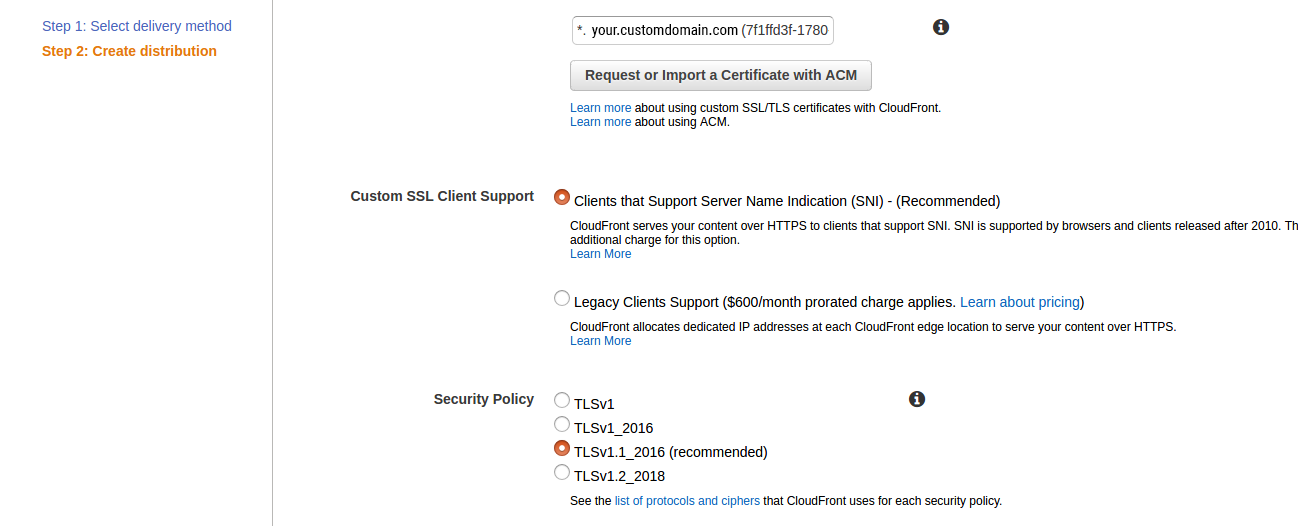
If alternate domain is used, an ACM (AWS Certificate Manager) certificate has to be created
Refer to this document to create ACM.

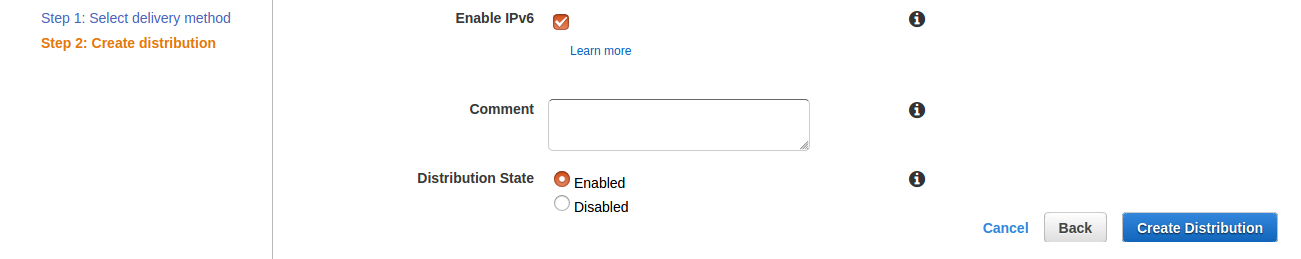
In the above image, set the “Default Root Object” to index.html
We have built many angular applications. Contact us for your angular development needs.


Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Angular Best Practices for Scalable and High-Performance Applications Introduction Staying current with Angular’s latest features is key to writing efficient, scalable, and maintainable applications. This

Breaking the API Mold: A new era of AI-Driven Customer Journeys In the fast- paced world of financial services, speed, accuracy and scalability are critical.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |