
What is an imagemap?
The objective of this blog is to provide an overview on how to create an image map, one composed specifically of the polygon shape. Image maps are defined in terms of clickable areas that allow for user interaction. We used polygons as the shape as they provide us with the most versatility in terms of defining the image area. Further we look at how to define this map in static and dynamic terms and which is the most viable approach.
Put simply, an image map is an image with clickable areas.
The idea behind an image map is that you should be able to perform different actions depending on where you click in the image.
Critical components < Img> specifies the location of the image to be included in the map.
The name attribute of the < map> element is associated with the usemap attribute of the < img> element. This creates a relationship between the image and the map.
The < map> element contains < area> elements that defines the clickable areas in the image map.

Understanding the code
- < img src> retrieves the image file
- defines the relationship between the map and image in terms of areas and coordinates
- < map name> defines the name associated with the map
- < area href> specifies a targeted link associated with clickable area components
- < target=”” shape=”poly > defines the shape of the area of the map in terms of clickable of a series of x,y coordinates, aka polygon. Other shapes include circle and rectangles
- < title> specifies the names of the clickable areas that are viewable in the browser
- < coords> helps define the shape and size of the clickable areas of the image map. We draw the coordinate data from a suitable map generator
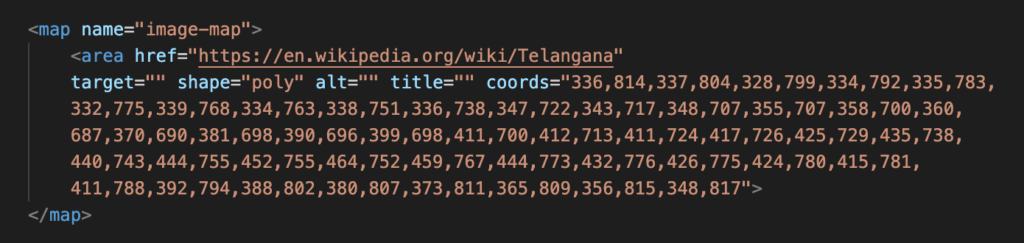
Example:
When the scenario lends itself such that we can define the image and the definition of imagemap statically as part of the HTML definition, then the imagemap would work fine even when we resize / zoom in on the image, etc., it shouldn’t cause any issues. Let us consider this scenario as a static definition scenario.
However, there are circumstances when the image would alter itself during runtime and the imagemap coordinates has to be defined during this period. This is where DOM comes into play. DOM stands for Document Object Model. DOM is a programming language interface, which provides the JavaScript language a notion of what web pages, HTML documents, XML documents, and their component parts (e.g., elements) represent. It acts an intermediary of sorts. The area elements are dynamically added to the DOM node. In such a scenario, though the rendered imagemap click events would work fine, when you resize of the browser or perform a zoom operation, then the imagemap would no longer work because the coordinates would need to be redefined.
To address this issue, one can consider using the following approach:
Dynamic definition
Approach
Most of the time the original width and rendered width of Image would be different, rendered width is dependent on our device / window size.
Functions needed
let originalWiidth = document.getElementById(‘image’).naturalWidth;
let renderedWiidth = document.getElementById(‘image’).renderedWidth;
High level explanation
Let us create a function which will recalculate coordinates based on the rendered size.
All the coordinates of all the areas are recalculated
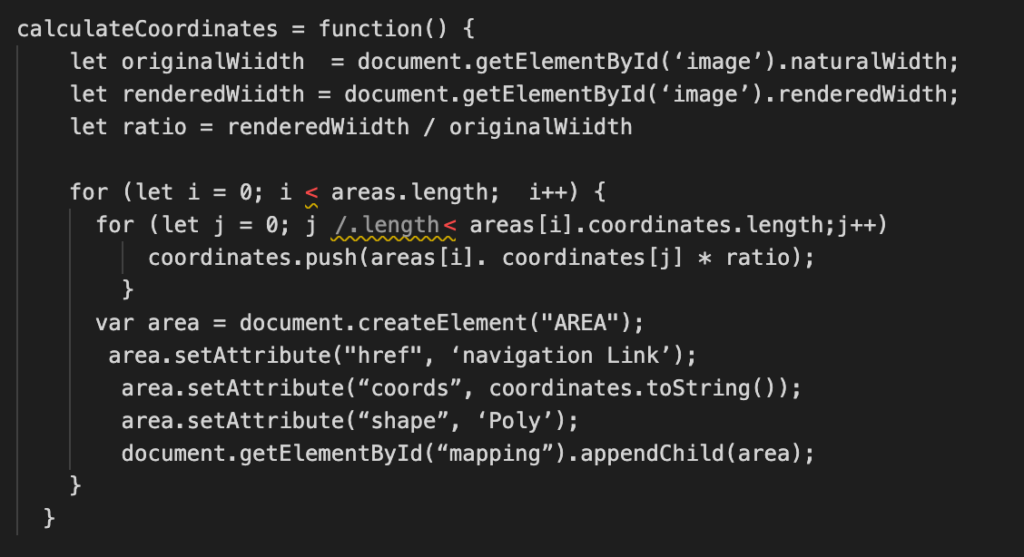
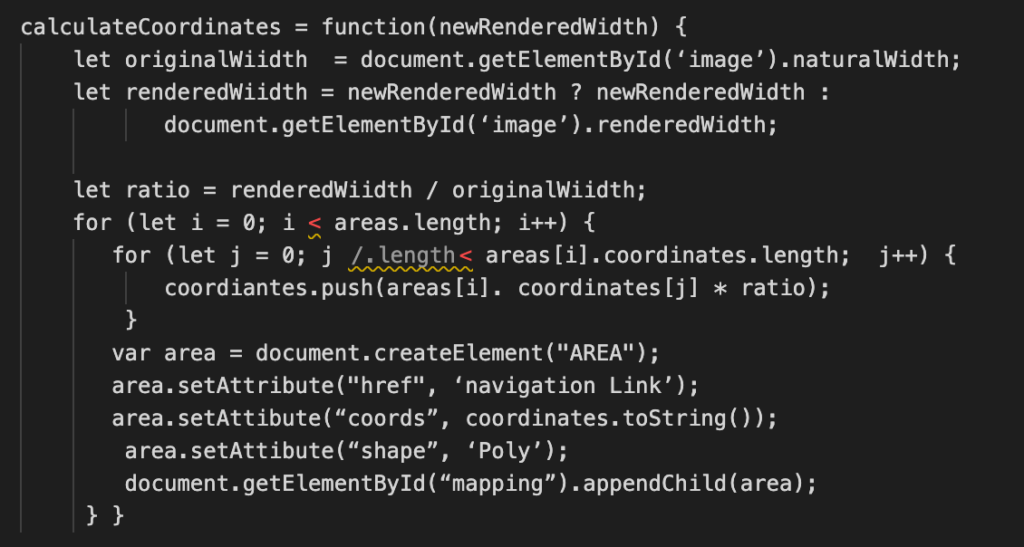
Sample pseudo-code

Breaking it down
- < calculateCoordinates> defines the coordinates in relation to the parameters of the function specified earlier
- < ratio> assigns the value of the ratio that helps determine the zoom level
- < for> the for loop helps set the parameters of the manipulation of the image map. ‘i’ and ‘j’ are variables we create
- < var area> defines the coordinates
- < area.setAttribute> assigns a dynamic link to the attribute
- area.setAttribute(“coords”, coordinates.toString()); here we convert the coordinates to the string as that’s the compatible format
- document.getElementById(“mapping”).appendChild(area); this essentially assigns the map data to the coordinates. appendChild represents the last node of the parent node
When do we invoke it?
When to call this function calculateCoordinates()?
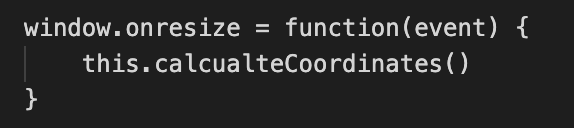
1. Whenever there is change in window size

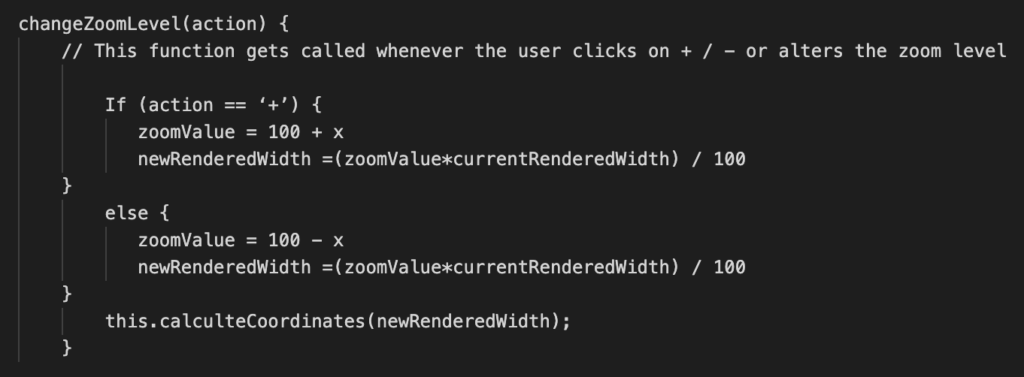
2. Whenever zoom in (+) and zoom out (-) the image



Breaking down the code
Using if and else loops, the relative zoom levels are calculated in case of user manipulation, which is assumed to be in increments or decrements of 25. The rendered width is calculated in accordance with our determined ratio. The rest of the functions are described in the earlier sections and essentially boil down to assigning a dynamic link using href, and assigning coordinated to the map in accordance with the polygon shape.


