
Building AI Agents: The Architecture Guide We Wish We Had
Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Ionic framework is an open-source framework that is available under the MIT License for the development of hybrid mobile and desktop applications. It uses web technologies like HTML, CSS, Javascript along with javascript frameworks that are Angular, React, and Vue. It is a single codebase running on all mobile and web platforms.
Ionic 4 was released in January 2019. Ionic 4 had a considerable change in the Syntax of the Ionic Angular codebase along with it also added official support for React, Vue, and web components.
Note: There is not much difference between Ionic 4 and Ionic 5 syntax. I will be referring to Ionic 4 in this article, but you can use the same article to move to Ionic 5.
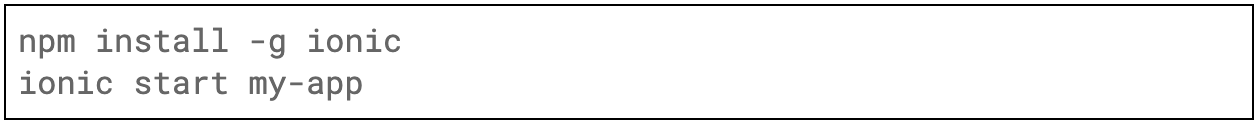
To get started with Ionic 4 you can either install or update the Ionic CLI and then you can start the application.

The new Ionic change has significant advantages over Ionic 3. The Ionic framework has entirely revamped from scratch using standard web API’s and each component is packaged as a web component. It is always a good approach to initiate the migration process from scratch by creating a new project for your application, rather than trying to enhance the existing application.
Ionic 3 project folder structure:

Ionic 4 project folder structure:

You may get many syntax errors once you copy all your code and run the project this is because Ionic 4 uses an upgraded version of Angular wherein there are several changes. But we will explore further how to solve individually.
You need to copy files in their particular folder. This will help in categorizing the files and keeping the structure intact. For instance, service files should be saved under the service folder same as pipe files should be saved under the pipes folder, page files should be saved under the pages folder, components should be saved under components, and so on. You might also need to rename the files since the nomenclature has changed in Ionic 4.
Nomenclature in Ionic 3:


3. The 3rd step will be the important one and i.e. installing dependencies. You need to install all the dependencies which you have added to your Ionic 3 application. After you copy the files from the Ionic 3 project to Ionic 4 and you run the project by initiating an Ionic serve you’ll get a bunch of errors in which some of the errors will be related to the missing packages from your Ionic 4 project. You have to install all the missing dependencies by doing the following – either add the package in your package.json and run the following command:


Make sure you add the relevant packages since a few of the package names might have changed.
4. Next is to add your Angular routes because in Ionic 3 the routes were completely different. Here you will have to add all your routes in the app-routing.module.ts file in order to travel from one page to another. Your route navigation code in Ionic 4 will also be different from Ionic 3’s Push and Pop. This file will be imported into the app.module.ts file.
Your app-routing.module.ts file will look like this:

Here are few changes:
6. Now will see changes related to CSS. In ionic 4 the main css file is changed from the app.scss to global.scss. Copy all the CSS from app.scss to global.scss. The custom CSS/theming works slightly differently in Ionic 4. Ionic 4 uses CSS4 variable instead of SASS variables. You need to change your variable.scss file to change the variable declaration to CSS4 variables.

If you follow the above steps then your fresh Ionic 4 application should be up and running. The quantum of changes required varies according to the app primarily. You might also need to update your Cordova plugins which you have used in your application. You can always refer to the Ionic 4 Official Page for syntax changes/plugin changes.
Contact us to find out how to implement Ionic 4 and 5 for your applications.

Building AI Agents: The Architecture Guide We Wish We Had Building AI agents turned out to be one of those adventures that started with wide-eyed

Angular Best Practices for Scalable and High-Performance Applications Introduction Staying current with Angular’s latest features is key to writing efficient, scalable, and maintainable applications. This

Breaking the API Mold: A new era of AI-Driven Customer Journeys In the fast- paced world of financial services, speed, accuracy and scalability are critical.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |