Issues With Twitter Card While Using Angular Framework & How We Resolved It In Techpearl Projects
Vishnu K G

Introduction
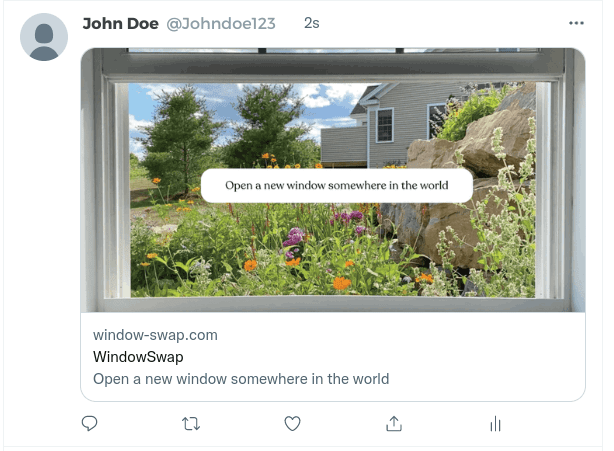
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. Simply add a few lines of markup to your webpage, and users who Tweet links to your content will have a “Card” added to the Tweet that’s visible to their followers. But in some cases when you use angular as your framework you may see the twitter card only for the home page not for the rest of your pages. We were looking for a solution to this issue.

The Problem
To show the twitter card on your website you have to visit twitter developer platform and we have to add given meta tags on our main html file which is index.html in the case of an angular app. This will work perfectly when you share the home page.
But when you share the other urls from the same domain you cannot see the card. If you check the source code you will see the meta tag but still the card won’t show. This is totally weird and we did not find any solution for this in the twitter forum or other sources.


The Solution
Even after multiple researches, I could not find any solution for this issue. Then I started thinking about how the main domain was rendering. When I set up the domain I was setting up the default root object also which is index.html. So basically, when I called the main domain it was actually calling domain.com/index.html. We have added a twitter card meta tag on index.html and main domain directly calling index.html that is the reason why the twitter card shows for the main domain and does not show for the other pages.
That was a perfect finding. I thought, why can’t we create a new html file, deploy the html file and directly call that file using the domain. To my great relief it resolved the issue.
- Create a new html file (eg: share.html) in root level (similar to index.html)
- Add twitter card meta tag on that html file.
- Deploy that file
- Call the file using the domain (eg: domain.com/share.html)
When you see this solution you may think about how this HTML file can route to other pages of our website. That is based on your logical thinking. You can format the share URL as you want (eg: domain.com/share.html?id=profile, this id can be any other page) and In the share.html page decode the current URL and route to that page.


