
Vite and React: A Speedy Duo for Modern Web Development
Introduction: The Need for Speed in Web Development In the fast-paced world of web development, speed and efficiency are paramount. To meet these demands, we

In today’s interconnected world, where online services and applications play a vital role in various industries, ensuring the security of web applications is of paramount importance. Penetration testing, also known as pen testing, is a widely adopted practice to identify potential security vulnerabilities in computer systems, networks, and web applications. By simulating real-world attacks, penetration testing helps organizations understand their weaknesses and take proactive measures to strengthen their defenses.
When it comes to web applications, the Open Web Application Security Project (OWASP) Top 10 standards serve as a crucial reference. OWASP, a nonprofit foundation dedicated to software security, highlights the ten most common security vulnerabilities that attackers attempt to exploit. By addressing these vulnerabilities, organizations can significantly enhance the security posture of their web applications.
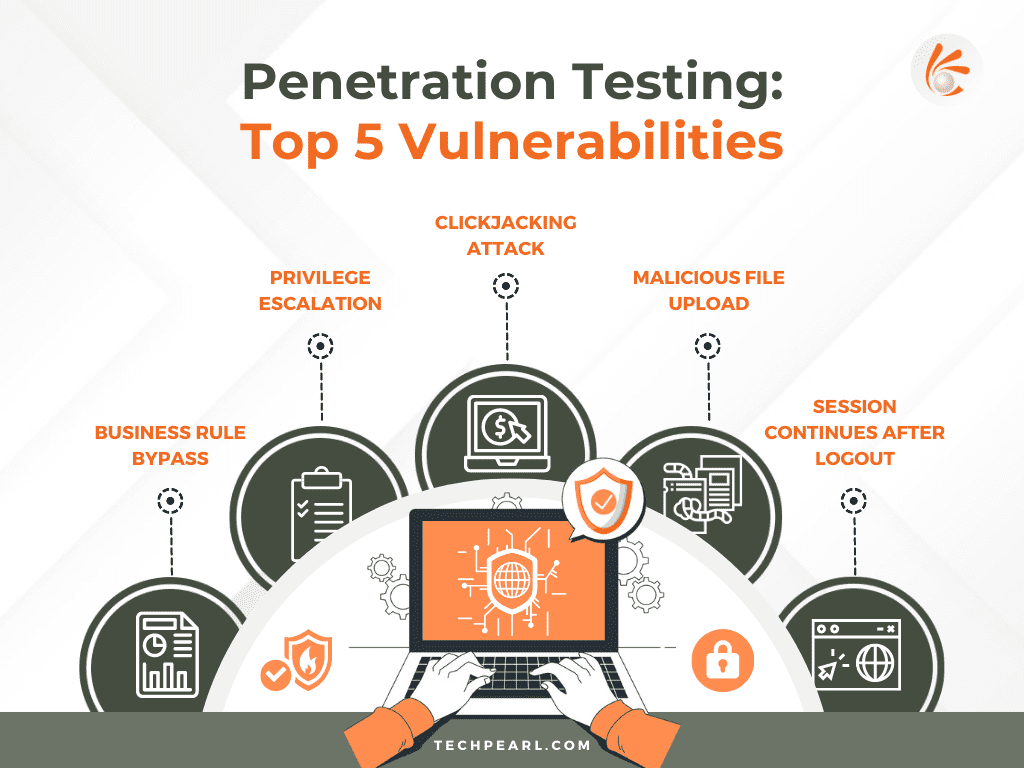
Here I’m listing some of the key issues which can be found during penetration testing of web Applications and possible fixes.

Lack of proper Business Rule Validation at both client and server would open ways for this kind of attack where a malicious user can turn things in his favor.
Eg: Let’s take a photography competition application, where photographs can be voted till a fixed period of time. Later photographs will be moved to the evaluation stage where the highest voted photograph wins.
Assume that a photograph can be voted by navigating to path “vote/photographId” where photographId is unique for each photograph and after the voting period all the photographs will be moved to the evaluation stage where each photograph can be evaluated in path “evaluate/photographId”.
Malicious users will try to bypass the business rule by trying methods below:
Most of the times developers make the mistake of sending user details in rest API calls in form of path parameter,query parameter, or request body, and granting access to resources in server side based on user data passed via API. Malicious users can spoof this by modifying and sending user data of their wish and get access to any users resources without their consent.
Eg: Getting an Identity Card scan copy of a user stored in the server by sending user email-id in API call.
We can fix this by implementing a token decode logic in server side so that only JWT token will be sent from client and all the user details are fetched from JWT token only.
Typically, clickjacking is performed by displaying an invisible page or HTML element, inside an iframe, on top of the page the user sees. The user believes they are clicking the visible page but in fact they are clicking an invisible element in the additional page transposed on top of it.
So if your website renders inside an iFrame then it is prone to Clickjacking attack.
You can test if your website is vulnerable to clickjacking by running below HTML file in any browser
If your website renders successfully, then it is vulnerable to clickjacking.
The X-Frame-Options response header is passed as part of the HTTP response of a web page, indicating whether or not a browser should be allowed to render a page inside a or
The web server can be compromised by uploading and executing a web-shell which can run commands, browse system files, browse local resources, attack other servers, or exploit the local vulnerabilities, and so forth. All files uploaded should be validated for type and content of the file so that no executable content gets into server or database.
Eg: Assume that you have an application which allows you to upload images, but if you are not validating uploaded files, malicious users can upload text files with any allowed image extension and mime type.
This can be prevented by validating file mime type, extension and content at both client and server.
If you are using token based authentication there is a possibility that tokens issued by your auth provider will be valid even after user logout and any malicious user that gets a hold of this token can access user resources till the expiration of the token.
Eg: Let’s consider an example of a webapp where successful sign-in returns idToken and accessTokens to the client which are valid for 1 hour and then client uses either of the tokens in “Authorization” header to make rest API calls.After 30 mins if user logout of the application, tokens still remain valid for next 30 mins and any malicious user that gets a hold of these tokens can still make API calls in the name of logged out user.
This can be fixed by storing a map of deviceId and login status in the user table so that we can update {deviceId:123,login:false} when a user logs out of a particular device and consult this map for every API call made.
Logs are very important for a production application for debugging and also for security evaluation purposes, not having proper logs of users who are accessing the application is considered a vulnerability.
Experts expect access logs to contain Action performed, User Details, IP Address, Location and Time Stamp.
Passwords which are visible in plain text format during transmission to the server in the request body is considered to be one of the security risks because attackers can interpret the wire and read passwords.
It is recommended to use the “Secure Remote Password” protocol for password based authentications so that the password or any data from which can be derived is never sent to the server.
Source code disclosure allows malicious users to read source code of the web application by which they can understand the implementation and find any security loopholes easily.
Source code should be strictly minimized and obfuscated before it is deployed in order to make it non human readable, and non back trackable code.
CORS enables sharing resources between different Origins easily, not implementing CORS properly would result in security loopholes which attackers can use to exploit your application.
Basic CORS can be enabled by returning below response header for
Preflight requests
Access-Control-Allow-Origin: “Comma separated list of Origins”
Most of the developers tend to specify
Access-Control-Allow-Origin:”*”
Which means any Origin trying to access will be allowed and this will allow attackers from unknown origin have access to your resources.
Note: You can read more about CORS here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
There are a number of security response headers which can be returned as a result of rest API calls to a server which will make your application less vulnerable to attacks and more secure.
Note: You can read more about security headers here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers
In this blog, we delved into some of the prominent issues that can be identified during the penetration testing of web applications, along with potential fixes. We explored vulnerabilities such as business rule bypass, privilege escalation, clickjacking attacks, malicious file uploads, session continuity after logout, improper audit trails, insecure password transmission, source code disclosure, Cross-Origin Resource Sharing (CORS) misconfigurations, and missing security headers. By understanding these vulnerabilities and implementing the recommended fixes, organizations can bolster the security of their web applications and protect sensitive data from malicious actors.
Contact us to find out how Techpearl can develop secure and scalable Web apps for you.
Companies will face many challenges during the product’s lifetime. A mature product manager will be able to handle the changes needed in the product, due to changing market trends and technologies and still be able to keep the product in track.

Introduction: The Need for Speed in Web Development In the fast-paced world of web development, speed and efficiency are paramount. To meet these demands, we

Introduction The power of conversational AI has become a transformational force in a world where technology continues to alter how people live, work, and communicate.

Introduction In the ever-evolving landscape of web development, the concept of reusability has become a cornerstone for efficiency and productivity. Web components have emerged as
Copyrights © 2024 All Rights Reserved by Techpearl Software Pvt Ltd.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |