Vite and React: A Speedy Duo for Modern Web Development
Abhay Pareek

Introduction: The Need for Speed in Web Development
In the fast-paced world of web development, speed and efficiency are paramount. To meet these demands, we have a powerful team – Vite and React. Vite, named after the French word for “fast,” is a build tool and development server, and React is a popular JavaScript library. Together, they turbocharge modern web development. In this discussion, we’ll dive into how this is better than create-react-app(CRA), why this combination works so well, what advantages and challenges it has, and how to use it in web projects.
Why CRA Feels Slow
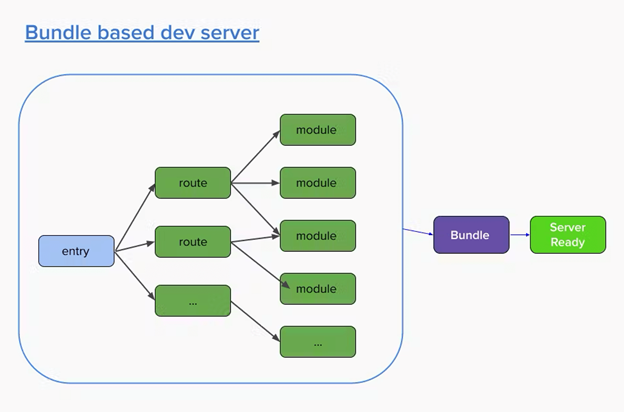
CRA is slow because it bundles the whole code using webpack before starting the development server. This bundling process takes longer with a big codebase, causing delays in server startup and reflecting changes made.
The diagram below shows how all the code must be bundled in order to start a bundle-based dev server.

Understanding Vite: Speed at Its Core
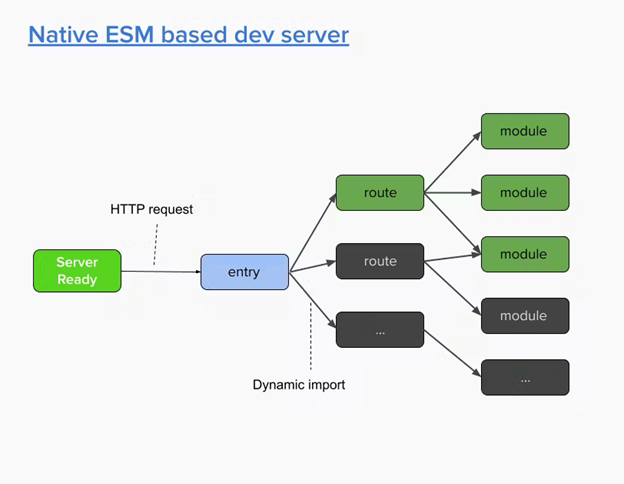
Vite is created by Evan You, who created Vue.js, Vite relies on esbuild, an extremely fast JavaScript bundler, for its exceptional speed and efficiency.
This is how all the code must be bundled in order to start an ESM based dev server.

Key Features of Vite
- Quick Development Server: Vite’s development server is known for its speed, because it supports native ES modules. This means rapid loading times, making the development workflow smoother.
- On-Demand Compilation: Vite compiles only what’s necessary, reducing build times and optimizing overall performance.
- Flexible Framework Support: It was initially built for Vue.js, Vite now supports other frameworks, including React.
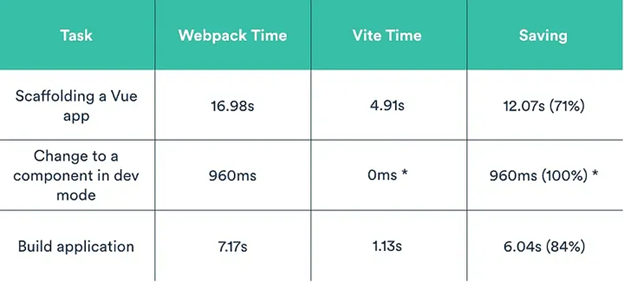
Comparing Performance: Vite vs. Webpack

React: The Powerhouse of UI
React is a widely used JavaScript library, maintained by Facebook. It’s famous for its component-based architecture and its ability to create user interfaces declaratively.
Why Vite and React Make a Great Team
- Speed and Efficiency: Vite’s lightning-fast development server and on-demand compilation perfectly complement React development, reducing build times and improving efficiency.
- Hot Module Replacement (HMR): Vite’s HMR feature allows for real-time updates without reloading the entire page, which is crucial for developing React components.
- Customization with Plugins: Vite’s plugin system enables you to customize and extend your development environment, tailoring it to your React project’s needs.
- Smooth JSX Integration: JSX, an integral part of React development, seamlessly works with Vite, ensuring a hassle-free development experience.
Challenges in Using Vite
- Learning Curve for New Users: There might be a learning curve associated with its unique features and configuration settings, especially if developers are accustomed to other build tools.
- Limited browser support: Vite depends on the browser’s native ES modules feature, which is not fully supported by all browsers. This might affect users on older browsers, like Internet Explorer 11, Safari 13, Edge Legacy etc.
- Limited plugin ecosystem: Vite has fewer plugins available compared to some other build tools.
- Not suitable for large monolithic applications: Vite is designed to be simple and fast, so it may not be the best option for large monolithic applications that require more complex build processes.
Getting Started with Vite
To start using Vite and React for your web project, follow these steps:
- Setting up Your Project: Create a new project directory to serve as your starting point.
- Initializing Your Project: Use the following command to initialize your project:
npm init vite@latest
- Select React as Your Framework: During the setup process, choose “react” when prompted to pick a framework. And select the preferable “variant”.
- Install Dependencies: After initializing your project, navigate to the project directory and install the required dependencies:
cd your-project-name
npm install
- Launch the Development Server: Start the Vite development server with this command:
npm run dev
You’re now ready to create React applications with Vite.
Conclusion
In conclusion, Vite stands out as a modern JavaScript build tool and development server, emphasizing speed and efficiency. Leveraging native ES modules for swift builds and seamless module replacement, it excels in small to medium-sized projects with minimal configuration. Boasting a user-friendly plugin system and robust documentation, Vite is a compelling choice for developers prioritizing efficiency in JavaScript application development. However, it may not be the ideal solution for large monolithic projects with intricate build processes or extensive plugin requirements.


